はじめに
秘密はね、最後に明かされるんだよ。 nikkieです。
1日1エントリに忍ばせたちょっとした伏線回収をします(小ネタです)。
目次
Mermaidすげえええ!
記法に沿ってテキストファイルを書くだけで、フローチャートに変換されるのに感動しました。
触ったばかりの頃はPNG画像に変換する方法が分からず、スクショしていました。
数日後に書いたエントリが以下。
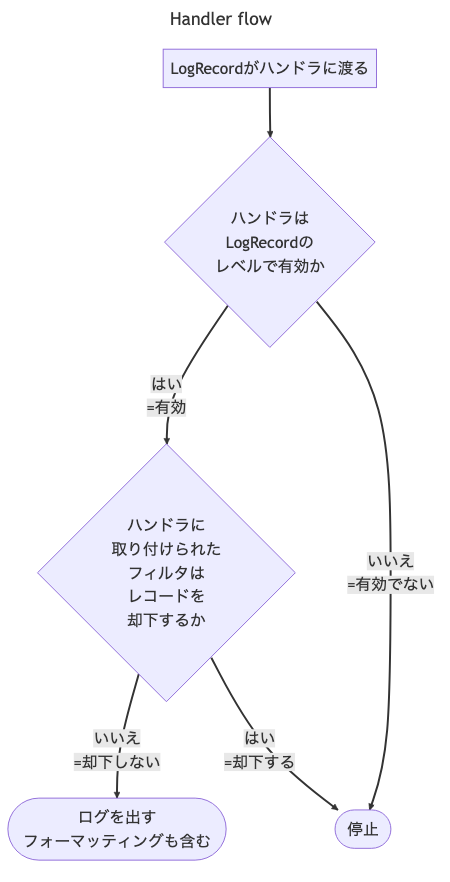
Mermaidでフローチャートが作れることが分かったので、Pythonのloggingのドキュメント中のフローチャートを写経しています。
では、このエントリ中のフローチャートの画像はどう作ったでしょう? スクショでしょうか?
mermaid-cliで画像に変換できるぞ!
スクショではなく、変換したPNG画像をブログにアップロードしています。
ここで使ったのが、mermaid-cli!
It takes a mermaid definition file as input and generates an svg/png/pdf file as output.
意訳 mermaid-cliは入力としてmermaid記法のファイルを取り、出力としてsvg/png/pdfファイルを生成する
Mermaid記法のテキストファイルを、PNG画像(やSVG画像、PDF)に変換できちゃうんです!
mermaid-cliは非常に簡単🍰
インストール
環境は以下です。
% node --version v18.13.0 % npm --version 8.19.3
グローバルでなく、作業ディレクトリにインストールしました。
% npm install @mermaid-js/mermaid-cli
% ./node_modules/.bin/mmdc --version 10.1.0
使い方
使い方も非常に簡単!
handler_flow.mmd(テキストファイル)を以下の内容で用意します。
https://gist.githubusercontent.com/ftnext/6d9542623faa9f069f22610b90178ee7/raw/7fad74d4b7d3d38b50fa739ac91c4354720529dc/handler_flow.mmd
PNG画像を生成するコマンドがこちら!
% ./node_modules/.bin/mmdc -i handler_flow.mmd -o handler_flow.png
フローチャートのPNG画像ができました!🙌
PuppeteerでChromeをヘッドレスモードで動かしている?ようです。

ドキュメントのExamplesに使いこなしtipsが紹介されています。
https://github.com/mermaid-js/mermaid-cli/tree/10.1.0#examples
こんなこともできる!
- 標準入力からMermaid記法を受け取る(ヒアドキュメント! ちょっとした図を描くのによさそう)
- MarkdownファイルのMermaid記法の箇所を、画像を埋め込んだ状態に変換する
終わりに
Mermaidの記法で書いたテキストファイルを、mermaid-cli(mmdcコマンド)でPNG画像に変換する方法を記しました。
Pythonのloggingモジュールのフローチャート写経の秘密は、mermaid-cliだったのです!
Mermaidは非常に感触がよく、発表資料にも活用していきたいな〜と思っています。
また、TwitterでGPTと相性がいいとも教えていただき(ありがとうございます!)、ワクワクしています〜