はじめに
ろこどるは実質ミリオンライブ! nikkieです。
11月のVS Code Meetupで知った GitHub Copilot Extensions を素振りしました。
目次
VS Code Meetup #32よりGitHub Copilot Extensions
https://vscode.connpass.com/event/333720/vscode.connpass.com
『コード×AI』本の著者、服部さんから紹介されたGitHub Copilot Extensions。
GitHub Copilot Chatには@で呼び出せるエージェント1(participantに改名されたかも2)がありますが、GitHub Copilot Extensionsでオリジナルなエージェントを作れます。
Hello world的な例としてBlackbeard。
海賊のように応答します。
Meetupのアーカイブでは、服部さんによるデモの様子が見られます(22:44〜)
新しい概念に非常にワクワクしたのに加え簡単そうだったので、手を動かすことにしました。
なお、参加者の中に先人がいらっしゃいます👏
Blackbeardを動かす
セットアップの流れ
(各種ドキュメントは日本語版も見られますが、翻訳だと分かりにくい箇所は英語で参照しました)
- Copilotエージェントを実装:今回はBlackbeardをそのまま使います
- Copilotエージェントのデプロイ
- GitHub Appを作成し、Copilotエージェントと統合
- Copilotエージェントの公開範囲を選択
Blackbeardエージェントをデプロイ
選択肢は2つ
私はGitHub Codespacesでpublicなendpointを作る方法でやりました(服部さんが示されていた方法)。
先人の記事はGitHubのドキュメントに沿ってngrokです。
- https://github.com/copilot-extensions/blackbeard-extension をfork
- GitHub Codespacesで開く
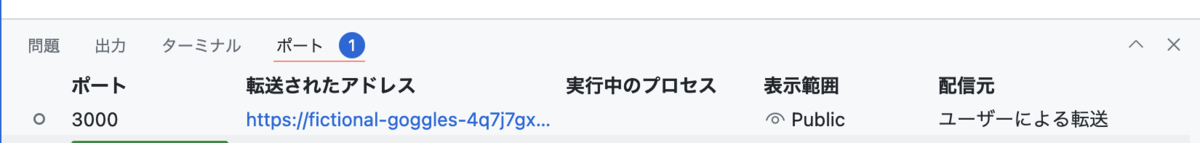
npm installnpm run dev- 「ポート」で「表示範囲」を「Public」に変更

「転送されたアドレス」のURLを控えます。
なお、パス / へのGETリクエストは未実装なので、ブラウザで開くと「Cannot GET /」と表示されます3
GitHub App作成
※先人記事は設定項目が写真付きでわかりやすいです。合わせてどうぞ
- Developer settings (直リンク https://github.com/settings/apps )
- Settings から「Developer settings」です
- 「New GitHub App」
- GitHub App name:
@で呼び出すエージェント名(copilot-extension-helloworld) - Homepage URL:なんでもよい( https://example.com )
- GitHub Appのホームページ
- Webhookは「Active」のチェックを外す
- Permissionsで「Account permissions」の「Copilot Chat」を「Read-only」に
- 「Where can this GitHub App be installed?」:Any account
- publicなGitHub Appとする
- GitHub App name:
- 作ったGitHub AppにCopilotエージェントを統合
- Copilot
- App Type: Agent
- URL: Codespacesで用意したURL
- Inference description: 適当に埋める
- エージェントを使うユーザに見える説明
- 「Install App」からインストール
- Copilot
2の「Where can this GitHub App be installed?」ですが、最初「Only on this account」を選んでいました。
ただこれだとAppとしてはprivateになり、Copilot Chatで@copilot-extension-helloworldと呼び出したときに、GitHubアカウントとconnectするフロー(おそらく認可フロー)に入ります4。
このフローでは「Redirect URL」が必要になります5が、Blackbeardの例ではその実装はないのでConnectできないと思われます。
Appをpublicに変えたところ、connectするフローがなくなりました6
GitHubで呼び出せます!
右下のCopilotのアイコンから「General purpose chat」。
@copilot-extension-helloworld と入力してBlackbeardエージェントを呼び出せます
#vscodejp よっしゃ!黒ひげ拡張、動かせた🙌
— nikkie / にっきー (@ftnext) 2024年11月9日
callback URLでハマってましたが、
>This GitHub App must be configured with a callback URL
このHello World Appはpublicにしちゃえばcallback未設定でもいけるらしい pic.twitter.com/4tcVCRD2kQ
ターミナルではPayloadを見ることができます。
機能追加に役立ちそうですね
最小限のBlackbeardエージェント
Blackbeardを実装しているindex.jsを見たときに、もっとスッキリさせられることに気づきました。
エージェントがユーザをメンションできるよう(例:@ftnext)、GitHubトークンからGitHubユーザを取得すべくOctokitを使っています。
メンションは必須ではないと思ったので、外しました。

GitHub7はいったん使わず、プロンプトエンジニアリングだけをするアプローチもあると思います
終わりに
VS Code Meetupで知ったGitHub Copilot Extensionsについて、Hello worldのエージェントの例を動かしてみました。
エージェントをGitHub Codespacesで動かして、GitHub上で呼び出せることを確認しました8。
簡単でしたが、ハマったポイントはpublicなGitHub Appを作るというところでした
OpenAIのGPTsをプログラミングして作っている感があり、私はめちゃめちゃワクワクしています
楽しみにしていた11th延期の報は実際かなりメンタルに来ているので勉強会LT前に見てはいけない種類の情報だったけれど、
— nikkie / にっきー (@ftnext) 2024年11月8日
勉強会で扱われたトピックが面白すぎて考えないようにできたのでなんとかやり切れた〜
わたし頑張りましたー
変更履歴
- 2024/11/24 connpassのイベントページを埋め込んだ箇所が「Not Found」になっていたので、埋め込みのマークアップを調整
- ↩
- https://code.visualstudio.com/docs/copilot/copilot-chat#_chat-participants↩
-
ブラウザで初回開くときは確認が表示されます
 ↩
↩ - 「To use the copilot-extension-helloworld extension, you’ll need to connect your GitHub account to your copilot-extension-helloworld account.」と案内されます↩
- 「Redirect URL」未設定のときのConnectのエラーメッセージ「This GitHub App must be configured with a callback URL」↩
- 記事執筆中に気づいたのですが、一度publicにした後privateに戻しても、以降はprivateのまま使えるようでした↩
- GitHub APIを使う場合のドキュメント ↩
-
VS CodeのChatでは
@copilot-extension-helloworldが利かなかったので、なにか必要な感じがします(宿題事項)↩