はじめに
CEO、お誕生日おめでとうございます! nikkieです。
いいなと思っている静的サイト(GitHub Pages)がどう実現されているか調べたメモを残します。
目次
tex2e/rfc-translater
翻訳済みのRFCを閲覧できるサイトはこちら
リポジトリのmainブランチをGitHub Pagesとしてデプロイしているのかなととらえています。
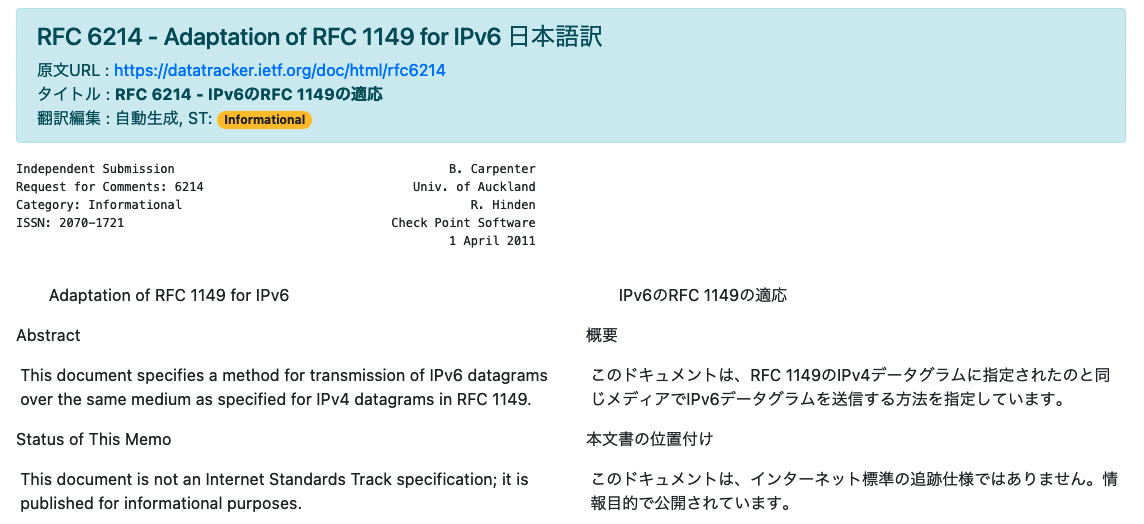
すごいんだよ、これ!
RFCの原文と自動翻訳(日本語)とを左右に見比べられるのです!

https://tex2e.github.io/rfc-translater/html/rfc6214.html
リポジトリのREADMEの目的にもあります。
これは「まさに!」という感覚で、私もお世話になっています(多謝)
左右に見比べられる仕組み
htmlファイルを覗きました。
Bootstrap(4系)を使って実現されています。
<div class="row"> <div class="col-sm-12 col-md-6"> <p class="text"> 英語 </p> </div> <div class="col-sm-12 col-md-6"> <p class="text"> 日本語 </p> </div> </div>
画面サイズがMedium(md)以上であれば、12列を6列・6列に分割するので、左右に見比べられることになります!
そうか、これだけで見比べられるのか🙌
要はこのrowをいくつも持ったHTMLを作ればよいわけです。
tex2eさんはPythonを使っています。
tex2e/rfc-translaterにおけるPython
リポジトリのsrcの下にはPythonスクリプトが置かれています。
src/make_html.py: セクション毎に英文と日本語文を並べて表示するページの生成 (READMEの「流れ」より)
実装にはMakoというテンプレートエンジンが使われていました。
原文と翻訳のファイルを読み込み、英語と日本語から上記のrowのHTMLを繰り返し生成します。
https://github.com/tex2e/rfc-translater/blob/18b5d07085b3f4f4ab2d44aa773f5018cd84bc57/templates/rfc.html#L81-L115
私は今回「左右に見比べられる」が非常に気になったのですが、srcの下のスクリプトではGoogle翻訳を使って自動翻訳といったこともしていました。
(ブラウザ自動操作で、Google翻訳のページにアクセスしている、のかな? trans_rfc.py)
終わりに
RFCの原文と翻訳を左右に見比べられるtex2e/rfc-translaterの仕組みが気になり、中を覗いたメモでした。
- 左右に見比べられるの1つの実現方法はBootstrap
- 左右に見比べるHTMLをテンプレートエンジンを使っていくつも生成
サイトとしてもお世話になっていますし、このエントリを機に知った方はよろしければご参照ください。
GitHubからPull requestも送れていいですよね